Las landing pages juegan un papel fundamental para captar la atención de los visitantes y convertirlos en clientes potenciales. Una landing page efectiva es aquella que logra transmitir un mensaje claro y persuasivo, generando una acción específica por parte del usuario.
Tabla de contenidos
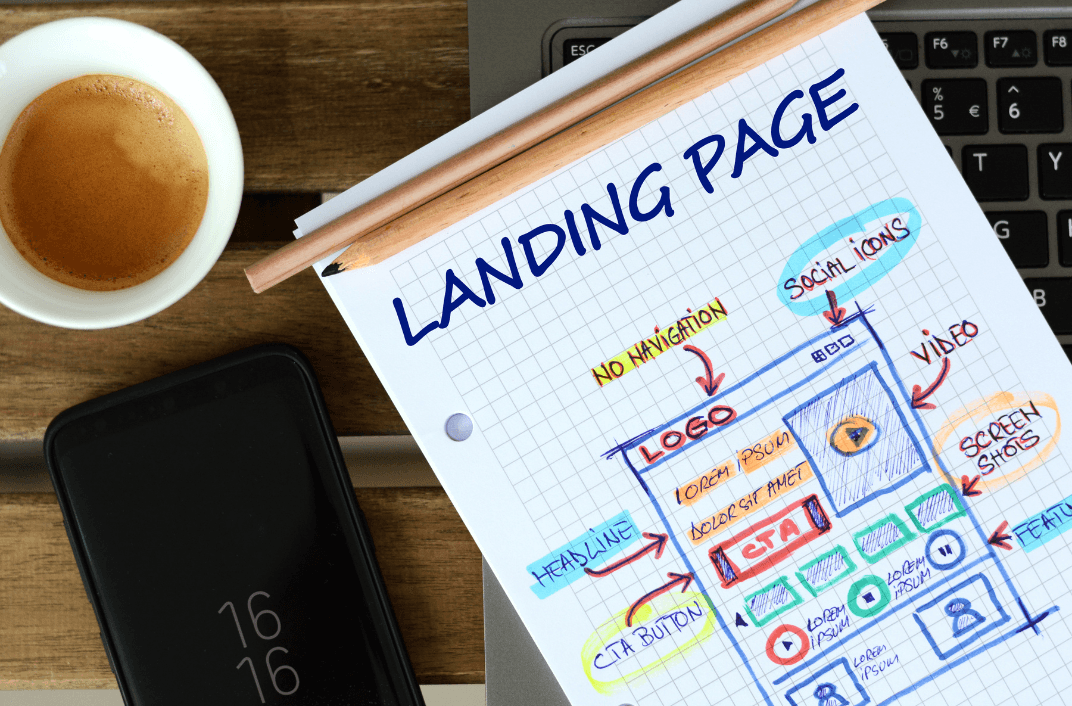
Guía paso a paso para crear una Lading Page efectiva en 2023.
En este artículo, te ofreceremos una guía completa paso a paso para crear una landing page que cumpla con estos objetivos y te ayude a maximizar tus conversiones.
1. Define tu objetivo y público meta.
El primer paso para crear una landing page efectiva es tener claro cuál es tu objetivo principal. ¿Quieres que los visitantes se registren en tu lista de correo? ¿Deseas que realicen una compra? Define tu objetivo con claridad.
Además, identifica a tu público objetivo y comprende sus necesidades y deseos para adaptar el mensaje de la landing page de manera efectiva.
2. Crea un diseño atractivo y limpio.
El diseño de tu landing page debe ser atractivo y limpio, con un enfoque claro en la información relevante. Utiliza colores llamativos y contrastantes, imágenes de alta calidad y una tipografía legible. Asegúrate de que la página sea fácil de navegar y que la información se presente de manera clara y ordenada.
3. Crea un titular y subtitulares convincentes.
El titular de tu landing page debe captar la atención de inmediato y transmitir el beneficio principal que ofrecerás. Acompaña el titular con subtitulares que resalten los puntos clave y guíen al usuario a través del contenido. Utiliza un lenguaje persuasivo y enfócate en los beneficios que obtendrá el usuario al tomar la acción deseada.
4. Incluye un formulario de captación de datos.
Para obtener información de valor, es fundamental incluir un formulario de captación de datos en tu landing page. Solicita únicamente la información esencial y asegúrate de que el formulario sea fácil de completar. Ofrece incentivos como descuentos o contenido exclusivo para motivar a los usuarios a compartir sus datos.
5. Agrega elementos visuales y testimoniales.
Los elementos visuales, como imágenes o videos relevantes, pueden ayudar a reforzar tu mensaje y captar la atención del usuario. Además, incluye testimonios o reseñas de clientes satisfechos para generar confianza y credibilidad.
6. Crea un llamado a la acción claro y visible.
El llamado a la acción (CTA) es el paso final y más importante de tu landing page. Debe ser claro, destacado y visible en la página. Utiliza verbos persuasivos y específicos que inviten al usuario a tomar la acción deseada, ya sea «comprar ahora», «registrarse» o «descargar».
7. Realiza pruebas y optimización.
Una vez que hayas creado tu landing page, realiza pruebas A/B para evaluar diferentes elementos, como el titular, el diseño o el CTA. A través de estas pruebas, podrás identificar qué elementos generan mejores resultados y optimizar tu landing page en consecuencia.
Principales plataformas o CMS para crear tus landing pages.

Cuando se trata de crear landing pages efectivas, contar con la plataforma o CMS adecuado puede marcar la diferencia. Afortunadamente, existen diversas opciones disponibles que ofrecen funcionalidades específicas para diseñar y gestionar landing pages de manera eficiente.
1. WordPress.
Considerada una de las plataformas más populares y versátiles, WordPress ofrece una amplia gama de temas y complementos diseñados especialmente para crear landing pages. Su interfaz intuitiva y su gran comunidad de usuarios facilitan la personalización y optimización de tus páginas de destino.
2. Unbounce.
Esta plataforma especializada en landing pages te permite crear y probar fácilmente diferentes variantes de tu página para optimizar su rendimiento. Con una interfaz sencilla, Unbounce ofrece una amplia variedad de plantillas y herramientas para personalizar tus landing pages y aumentar tu tasa de conversión.
3. Leadpages.
Con un enfoque centrado en la conversión, Leadpages es una opción popular para la creación rápida de landing pages. Ofrece una amplia gama de plantillas personalizables, pruebas A/B y herramientas de integración con otras plataformas de marketing, lo que te permite optimizar tus campañas y maximizar tus conversiones.
4. Instapage.
Esta plataforma potente y fácil de usar te brinda la capacidad de crear landing pages altamente personalizadas sin necesidad de conocimientos de programación. Con características como pruebas A/B, seguimiento de conversiones y una interfaz de arrastrar y soltar, Instapage se destaca por su enfoque en la optimización y la generación de leads.
5. HubSpot.
Con una suite completa de herramientas de marketing, HubSpot ofrece una solución integral para la creación de landing pages. Su CMS permite diseñar páginas de destino personalizadas, mientras que su sistema de gestión de contactos y automatización de marketing te ayuda a seguir y nutrir a los prospectos a lo largo del ciclo de compra.
Al elegir la plataforma o CMS para tus landing pages, considera tus necesidades específicas, el nivel de personalización requerido, la facilidad de uso y la integración con otras herramientas de marketing que utilices. Recuerda que la elección correcta puede marcar la diferencia en la generación de leads y la conversión de visitantes en clientes potenciales.
¿Es mejor el uso de un CMS o HTML y CSS para la creación de mi página de aterrizaje?
Al crear una página de aterrizaje, es común preguntarse si es más adecuado utilizar un CMS (Sistema de Gestión de Contenidos) o desarrollarla utilizando HTML y CSS. Ambas opciones tienen sus ventajas y consideraciones que debes tener en cuenta. En esta sección, analizaremos los aspectos clave para ayudarte a tomar la mejor decisión para tu proyecto.
Utilizar un CMS:
Un CMS, como WordPress o Drupal, puede ser una opción conveniente si buscas una solución rápida y fácil de implementar. Estos sistemas ofrecen una interfaz amigable que te permite crear y administrar contenido sin necesidad de conocimientos profundos de programación. Además, cuentan con una amplia variedad de temas y complementos que facilitan la personalización y amplían la funcionalidad de tu página de aterrizaje.
Las ventajas de utilizar un CMS incluyen:
– Facilidad de uso: Los CMS suelen tener una interfaz intuitiva y amigable, lo que facilita la creación y edición de contenido sin conocimientos técnicos avanzados.
– Variedad de temas y complementos: Los CMS ofrecen una amplia gama de temas y complementos que te permiten personalizar y mejorar la apariencia y funcionalidad de tu página de aterrizaje.
– Actualizaciones y seguridad: Los CMS suelen recibir actualizaciones periódicas que mejoran la seguridad y el rendimiento de tu sitio web, lo que te permite mantener tu página de aterrizaje actualizada y protegida contra posibles vulnerabilidades.
Desarrollar utilizando HTML y CSS:
Si tienes conocimientos de programación o estás dispuesto a aprender, desarrollar tu página de aterrizaje utilizando HTML y CSS te brinda un mayor control y flexibilidad sobre el diseño y la funcionalidad. Esta opción es especialmente útil si buscas una página altamente personalizada o si tienes requisitos específicos que no pueden ser cubiertos fácilmente por un CMS.
Algunas ventajas de desarrollar con HTML y CSS son:
1. Personalización completa: Al trabajar directamente con código, puedes diseñar y personalizar cada aspecto de tu página de aterrizaje según tus necesidades y preferencias.
2. Rendimiento optimizado: Al escribir tu propio código, tienes un mayor control sobre la optimización de tu página de aterrizaje, lo que puede resultar en tiempos de carga más rápidos y una mejor experiencia para los visitantes.
3. Escalabilidad: Si planeas expandir tu página de aterrizaje o agregar funcionalidades adicionales en el futuro, tener un control total sobre el código facilita la escalabilidad y la implementación de cambios.
La elección entre un CMS y el desarrollo con HTML y CSS depende de tus necesidades específicas y tu nivel de experiencia en programación. Si buscas una solución rápida y fácil de implementar, un CMS puede ser la opción adecuada. Por otro lado, si buscas una personalización completa y tienes habilidades en programación, desarrollar con HTML y CSS puede brindarte un mayor control y flexibilidad.