Actualmente, tener presencia en línea es vital tanto para individuos como para empresas. Una de las formas más efectivas de lograrlo es mediante la creación de una página web.
Si bien puede sonar intimidante para aquellos que no tienen experiencia en programación, este tutorial te guiará paso a paso en la creación de tu propia página web, ya sea utilizando un sistema de gestión de contenido (CMS) como WordPress o creándola desde cero con código.
Tabla de contenidos
1. Planificación y Diseño:

Antes de iniciar la construcción de tu página web, es esencial dedicar tiempo a la planificación y al diseño. Estos pasos son fundamentales para asegurarte de que tu sitio web cumpla con tus objetivos y proporcione una experiencia satisfactoria para tus usuarios.
Definir tus Objetivos:
Comienza por definir claramente cuáles son los objetivos de tu página web. ¿Es un portafolio para mostrar tu trabajo? ¿Una tienda en línea para vender productos? ¿O tal vez un blog para compartir tus ideas y conocimientos? Entender tus objetivos te ayudará a tomar decisiones informadas durante el proceso de diseño.
Identificar a tu Audiencia:
Conoce a tu público objetivo y considera qué tipo de contenido y diseño sería más atractivo y relevante para ellos. Realiza investigaciones sobre sus necesidades, preferencias y comportamientos en línea para adaptar tu sitio web a sus expectativas.
Crear un Mapa del Sitio:
Diseña un mapa del sitio que defina la estructura y la organización de tu página web. Esto te ayudará a visualizar cómo se conectarán las diferentes páginas y qué contenido incluirá cada una. Un mapa del sitio bien planificado facilita la navegación para tus usuarios y mejora la usabilidad de tu sitio.
Diseñar la Experiencia del Usuario:
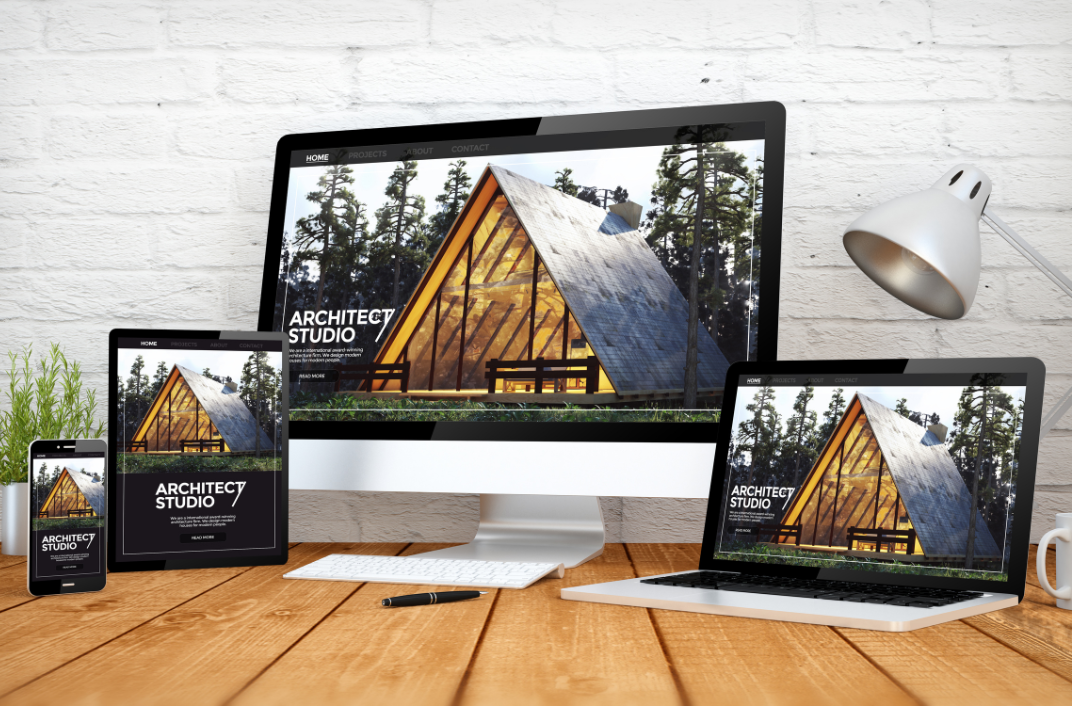
Considera la experiencia del usuario (UX) al diseñar tu página web. Asegúrate de que la navegación sea intuitiva, el contenido sea fácil de encontrar y el diseño sea atractivo y funcional en todos los dispositivos y tamaños de pantalla.
Crear Wireframes y Prototipos:
Antes de comenzar a diseñar tu página web, es útil crear wireframes y prototipos para visualizar la disposición de los elementos y la interacción del usuario. Los wireframes son esquemas básicos que representan la estructura y el diseño general, mientras que los prototipos son versiones interactivas que permiten probar la funcionalidad antes de la implementación final.
Selección de Colores y Tipografías:
Elige una paleta de colores y tipografías coherente que refleje la identidad de tu marca y mejore la legibilidad y la accesibilidad de tu contenido. Los colores y las tipografías adecuadas pueden tener un gran impacto en la apariencia y la percepción de tu página web.
Optimización para Dispositivos Móviles:
Asegúrate de que tu diseño sea responsive y se adapte automáticamente a diferentes dispositivos y tamaños de pantalla. La mayoría de los usuarios acceden a internet desde dispositivos móviles, por lo que es vital garantizar una experiencia óptima en smartphones y tablets.
2. Creación con CMS (WordPress):


WordPress es una plataforma de gestión de contenido (CMS) extremadamente popular y versátil que te permite crear y gestionar sitios web de manera sencilla y eficiente. Aunque originalmente se diseñó como una plataforma para blogs, WordPress ha evolucionado para soportar una amplia gama de sitios web, desde simples blogs personales hasta complejas tiendas en línea y sitios corporativos.
Pasos para Crear tu Página Web con WordPress:
A continuación presentamos los pasos esenciales para crear un sitio web utilizando el CMS más popular del mundo (WordPress.Org). ¡Veamos!
I. Instalación de WordPress:
El primer paso es instalar WordPress en tu servidor. Muchos proveedores de alojamiento web ofrecen instalaciones de WordPress con un solo clic, lo que facilita el proceso. Alternativamente, puedes descargar el software de WordPress desde su sitio web oficial e instalarlo manualmente.
2. Selección de un Tema:
WordPress ofrece una amplia variedad de temas gratuitos y premium que puedes utilizar para personalizar el aspecto y la funcionalidad de tu sitio web. Explora las opciones disponibles y elige un tema que se ajuste a tus necesidades y estilo visual.
3. Personalización del Tema:
Una vez que hayas seleccionado un tema, puedes personalizarlo según tus preferencias utilizando el personalizador de WordPress. Esto te permite cambiar colores, tipografías, diseños de página y otros aspectos visuales de tu sitio web de manera intuitiva y sin necesidad de conocimientos de codificación.
4. Creación de Contenido:
Con tu tema personalizado, puedes empezar a crear contenido para tu página web. WordPress utiliza un editor de bloques que facilita la creación y edición de contenido visualmente atractivo. Puedes agregar texto, imágenes, videos, botones y otros elementos simplemente arrastrándolos y soltándolos en el editor.
5. Instalación de Plugins:
Los plugins son extensiones de WordPress que añaden funcionalidades adicionales a tu sitio web. Explora el repositorio de plugins de WordPress para encontrar y instalar aquellos que necesites, como plugins de SEO, seguridad, formulario de contacto, redes sociales, entre otros.
6. Optimización para SEO:
Utiliza plugins de SEO como Yoast SEO o All in One SEO Pack para optimizar tu sitio web para los motores de búsqueda. Estos plugins te ayudarán a optimizar tus títulos, descripciones, enlaces permanentes y otros aspectos importantes para mejorar tu posicionamiento en los resultados de búsqueda.
7. Publicación y Promoción:
Una vez que tu página web esté completa, puedes publicarla para que esté disponible en línea. Promociona tu sitio web a través de las redes sociales, el marketing por correo electrónico y otras estrategias para aumentar su visibilidad y atraer tráfico.
WordPress es una herramienta poderosa y accesible que hace que la creación de una página web sea fácil y accesible para personas de todos los niveles de experiencia. Con este CMS, puedes construir un sitio web profesional y funcional en poco tiempo y sin necesidad de conocimientos avanzados de programación.
3. Creación desde Cero con Código:


Si prefieres tener un control total sobre cada aspecto de tu página web o deseas adquirir habilidades de programación, crear tu sitio desde cero utilizando código es una excelente opción. Aunque puede parecer intimidante al principio, este enfoque te brinda una flexibilidad incomparable y te permite personalizar cada aspecto de tu página web según tus necesidades y preferencias.
Pasos para Crear tu Página Web desde Cero con Código:
A continuación presentamos una serie de pasos para crear sitios web con código. ¡Continúa leyendo!
1. HTML (HyperText Markup Language):
HTML es el lenguaje de marcado estándar utilizado para crear la estructura y el contenido de una página web. Comienza creando un archivo HTML básico que incluya elementos como encabezados, párrafos, enlaces, imágenes y listas.
2. CSS (Cascading Style Sheets):
CSS es el lenguaje utilizado para diseñar la apariencia visual de una página web. Crea un archivo CSS separado para aplicar estilos a tu página HTML, como colores, tipografías, márgenes, bordes y alineaciones. Utiliza selectores CSS para aplicar estilos específicos a diferentes elementos de tu página web.
3. JavaScript:
JavaScript es un lenguaje de programación utilizado para agregar interactividad y funcionalidad dinámica a una página web. Aprende los conceptos básicos de JavaScript, como variables, funciones, condicionales y bucles, y utiliza este lenguaje para agregar efectos visuales, validación de formularios, animaciones y otras características interactivas a tu página web.
4. Diseño Responsivo:
Asegúrate de que tu página web sea responsive y se adapte correctamente a diferentes dispositivos y tamaños de pantalla. Utiliza media queries en tu CSS para ajustar el diseño y la disposición de los elementos en función del tamaño de la pantalla del dispositivo del usuario.
5. Optimización para SEO:
A medida que construyes tu página web, ten en cuenta las mejores prácticas de SEO (Search Engine Optimization) para mejorar su visibilidad en los motores de búsqueda. Utiliza etiquetas semánticas HTML apropiadas, crea URLs descriptivas, incluye metadatos relevantes y optimiza la velocidad de carga de tu sitio web.
6. Pruebas y Depuración:
Una vez que hayas terminado de construir tu página web, realiza pruebas exhaustivas en diferentes navegadores y dispositivos para asegurarte de que funcione correctamente en todas partes. Utiliza herramientas de desarrollo web como el inspector de elementos y la consola de JavaScript para identificar y corregir errores.
7. Despliegue en un Servidor Web:
Por último, despliega tu página web en un servidor web para que esté disponible en línea. Puedes utilizar servicios de alojamiento web compartido o servidores privados para alojar tu sitio web y hacerlo accesible al público.
Crear una página web desde cero con código puede ser desafiante, pero también gratificante. Te permite aprender habilidades de programación valiosas y tener un control total sobre tu proyecto en línea. ¡Con dedicación y práctica, puedes construir un sitio web único y profesional que se destaque en la web!
4. Hosting y Dominio:


Una vez que hayas diseñado y creado tu página web, el siguiente paso es elegir un servicio de hosting y registrar un nombre de dominio. Estos dos elementos son esenciales para hacer que tu sitio web sea accesible en línea y para que los usuarios puedan encontrarlo fácilmente.
¿Qué es el Hosting y el Dominio?
– Hosting: El hosting es el servicio que proporciona el espacio en un servidor web para almacenar los archivos de tu página web y hacer que esté disponible en línea. Los proveedores de hosting ofrecen diferentes tipos de planes que varían en términos de capacidad de almacenamiento, ancho de banda, velocidad y otros recursos.
– Dominio: El dominio es la dirección única que utilizan los usuarios para acceder a tu página web en internet. Por ejemplo, «tudominio.com» es el dominio de tu sitio web. Para registrar un dominio, debes elegir un nombre que sea relevante para tu sitio web y verificar su disponibilidad a través de un registrador de dominios.
Pasos para Elegir un Hosting y Registrar un Dominio:
1. Determina tus Necesidades: Antes de elegir un servicio de hosting, considera tus necesidades en términos de capacidad de almacenamiento, tráfico esperado, recursos necesarios y otros requisitos específicos de tu sitio web.
2. Investiga Proveedores de Hosting: Investiga y compara diferentes proveedores de hosting para encontrar uno que se ajuste mejor a tus necesidades y presupuesto. Ten en cuenta factores como la fiabilidad del servidor, la calidad del soporte técnico, la facilidad de uso del panel de control y las características adicionales ofrecidas.
3. Elige un Plan de Hosting: Una vez que hayas seleccionado un proveedor de hosting, elige el plan que mejor se adapte a tus necesidades. Los planes de hosting suelen variar en términos de capacidad de almacenamiento, ancho de banda, velocidad, seguridad y otras características.
4. Registra un Dominio: Utiliza un registrador de dominios para buscar y registrar un nombre de dominio para tu sitio web. Asegúrate de elegir un nombre relevante, fácil de recordar y que esté disponible para su registro.
5. Configura tu Hosting y Dominio: Una vez que hayas adquirido un plan de hosting y registrado un dominio, configura la conexión entre ambos. Esto implica apuntar tu dominio a los servidores de nombres (DNS) proporcionados por tu proveedor de hosting para que tu sitio web sea accesible a través de tu dominio.
6. Prueba y Configura tu Sitio Web: Antes de lanzar tu sitio web oficialmente, asegúrate de probar su funcionamiento y configurar todos los ajustes necesarios, como configuraciones de seguridad, copias de seguridad automáticas, certificados SSL (Secure Socket Layer) y otros aspectos importantes.
Elegir un servicio de hosting confiable y registrar un dominio adecuado son pasos fundamentales en el proceso de llevar tu página web en línea. Dedica tiempo a investigar y comparar diferentes opciones para garantizar que tomas la mejor decisión para tu proyecto en línea.
5. Optimización y Mantenimiento:


Una vez que tu página web esté en línea, es crucial optimizarla y realizar un mantenimiento regular para garantizar un rendimiento óptimo, una experiencia de usuario satisfactoria y la seguridad del sitio. La optimización y el mantenimiento son procesos continuos que te ayudarán a mantener tu sitio web actualizado, seguro y competitivo en el entorno digital en constante evolución.
Optimización de la Página Web:
I. Velocidad de Carga: La velocidad de carga de tu página web es un factor crítico que afecta la experiencia del usuario y el posicionamiento en los motores de búsqueda. Utiliza herramientas como Google PageSpeed Insights para identificar y corregir elementos que ralentizan la carga de tu sitio web, como imágenes no optimizadas, códigos innecesarios o plugins pesados.
II. Experiencia del Usuario (UX): Prioriza la experiencia del usuario al diseñar y actualizar tu página web. Asegúrate de que la navegación sea intuitiva, el contenido sea fácil de encontrar y el diseño sea atractivo en todos los dispositivos y tamaños de pantalla. Realiza pruebas de usabilidad y recopila comentarios de los usuarios para identificar áreas de mejora.
III. Optimización para Dispositivos Móviles: Con el creciente uso de dispositivos móviles, es fundamental que tu página web esté optimizada para ser accesible y funcional en smartphones y tablets. Utiliza un diseño responsive que se adapte automáticamente al tamaño de la pantalla del dispositivo del usuario y garantiza que todos los elementos sean fácilmente seleccionables y legibles en pantallas más pequeñas.
Mantenimiento de la Página Web:
I. Actualizaciones de Software: Mantén tu CMS, temas y plugins actualizados para garantizar la seguridad y la compatibilidad con las últimas versiones. Las actualizaciones frecuentes pueden corregir vulnerabilidades de seguridad, mejorar el rendimiento y agregar nuevas características a tu sitio web.
II. Copias de Seguridad Regulares: Realiza copias de seguridad periódicas de tu página web para proteger tus datos en caso de fallos del servidor, errores humanos o ataques maliciosos. Almacena las copias de seguridad en un lugar seguro y prueba regularmente su integridad para asegurarte de que puedas restaurar tu sitio web en caso de necesidad.
III. Monitoreo de Seguridad: Implementa medidas de seguridad robustas para proteger tu página web contra amenazas como malware, ataques de fuerza bruta y vulnerabilidades de seguridad conocidas. Utiliza plugins de seguridad, firewalls de aplicaciones web (WAF) y herramientas de monitoreo de seguridad para detectar y mitigar posibles riesgos de forma proactiva.
IV. Optimización Continua: Continúa evaluando y optimizando tu página web en función de las tendencias del mercado, las necesidades de los usuarios y los cambios en los algoritmos de los motores de búsqueda. Realiza pruebas A/B para experimentar con diferentes elementos y determinar qué estrategias funcionan mejor para tu audiencia.
El proceso de optimización y mantenimiento de tu página web es esencial para garantizar su éxito a largo plazo. Dedica tiempo y recursos a estos aspectos para asegurarte de que tu sitio web siga siendo relevante, seguro y competitivo en el siempre cambiante panorama digital.